RSSfeed Parts V1.1.0更新情報
先日作ったRSSフィードを読み込んで表示させるプラグイン「RSSfeed Parts」ですが、実際使ってみたらフィードが更新されないことに気が付きまして、すぐに対処しました。
ただ、毎回サイトにアクセスするたびに読み込むようにすると表示速度にも影響でないか心配だったので今回は設定画面から更新をかけるという手段を取りました。
もし使ってくださっている方がいれば、ご意見を頂けるとありがたいです。
以下のようなボタンを設置したので、これをクリックしたら登録してあるフィードを再読み込みしてプレビューを更新させます。

完全自動ではなく定期メンテナンスが必要になるので、もしかしたら更新量の多いニュースサイト系みたな物とは相性が悪い仕様になっているかもしれません。
ダウンロードはGithubからお願いします。
GitHub - Kasiri-git/RSSfeed-Parts: RSSフィードをショートカットで表示させるWordPressプラグイン
RSSフィードをショートカットで表示させるWordPressプラグイン. Contribute to Kasiri-git/RSSfeed-Parts development by creating an account on GitHub...
カスタムCSSの配布
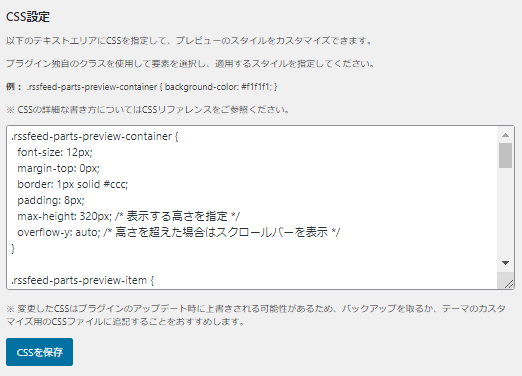
次に、このプラグインではカスタムCSSが使用できます。

ここにCSSを記述して保存するとフィードの表示を変えることが可能です。
使用例としてカスタマイズしたCSSを配布します。
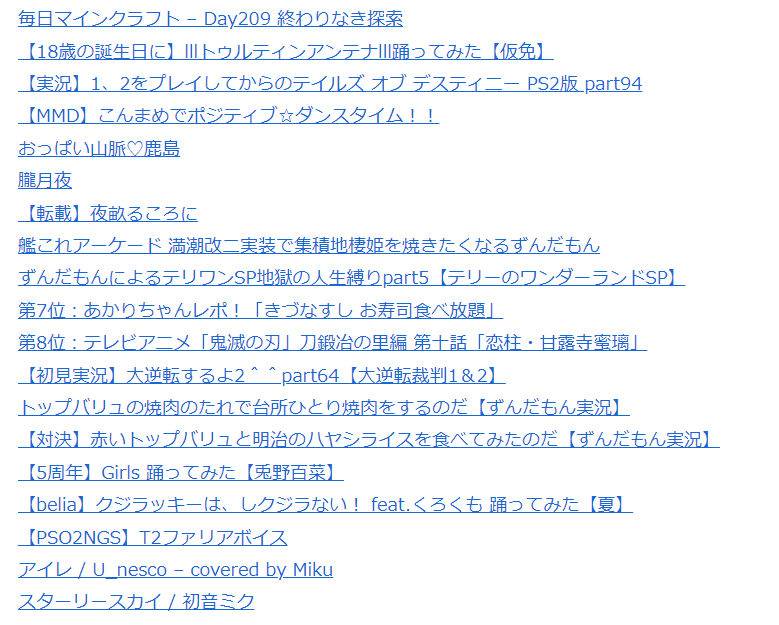
CSS未使用

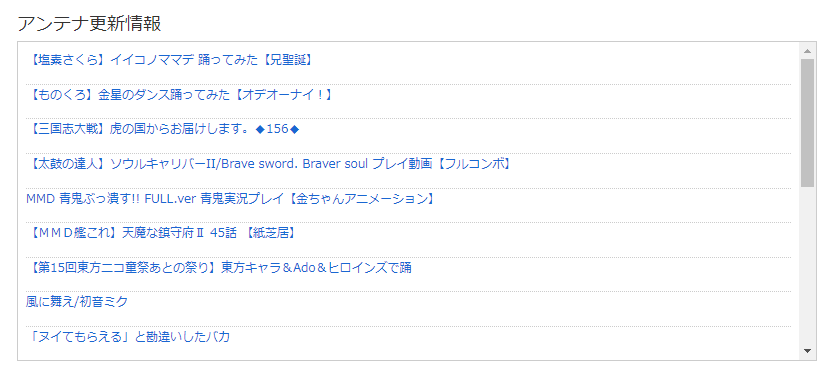
カスタムCSS使用後

このようなまとめサイトに良くあるようなスタイルを当てました。
コード配布
.rssfeed-parts-preview-container {
font-size: 12px;
margin-top: 0px;
border: 1px solid #ccc;
padding: 8px;
max-height: 320px; /* 表示する高さを指定 */
overflow-y: auto; /* 高さを超えた場合はスクロールバーを表示 */
}
.rssfeed-parts-preview-item {
margin-bottom: 0;
border-bottom: 1px dotted #ccc;
padding-bottom: 8px;
}
.rssfeed-parts-preview-item:last-child {
border-bottom: none;
}
.item-title {
display: inline-block;
margin-bottom: 4px;
}
.rssfeed-parts-table {
width: 100%;
border-collapse: collapse;
}
.rssfeed-parts-table th,
.rssfeed-parts-table td {
padding: 4px 8px;
line-height: 1.2;
}
.rssfeed-parts-table th {
background-color: #f2f2f2;
color: #333;
}
.rssfeed-parts-table td {
border-top: 1px solid #ccc;
}
プラグインで出力するテーブルにはプラグイン専用のclassを振ってますので、それをいじるとスタイルを変更することができます。
気に入っていただけたら使ってください。




コメント