Rakshmi(ラクシュミ)を使用する際に、マルチサイトでサイトを構築した時に何を設定したらいいかわからないという疑問の声があったので一例として解説していきます。
マルチサイト化したWordPressにおける新規サイトの初期設定
まず、新規サイトを追加したら追加したサイトのダッシュボードに入ります。

ここで、はじめにやることは以下のようになってます。
- テーマをCocconにする
- プラグインを確認する
- パーマリンクを整える
- サイトアイコン(ファビコン)の設定
- No Image画像の設定
- カテゴリを整える
以上です。
では、詳細を確認していきましょう。
テーマをCocconにする
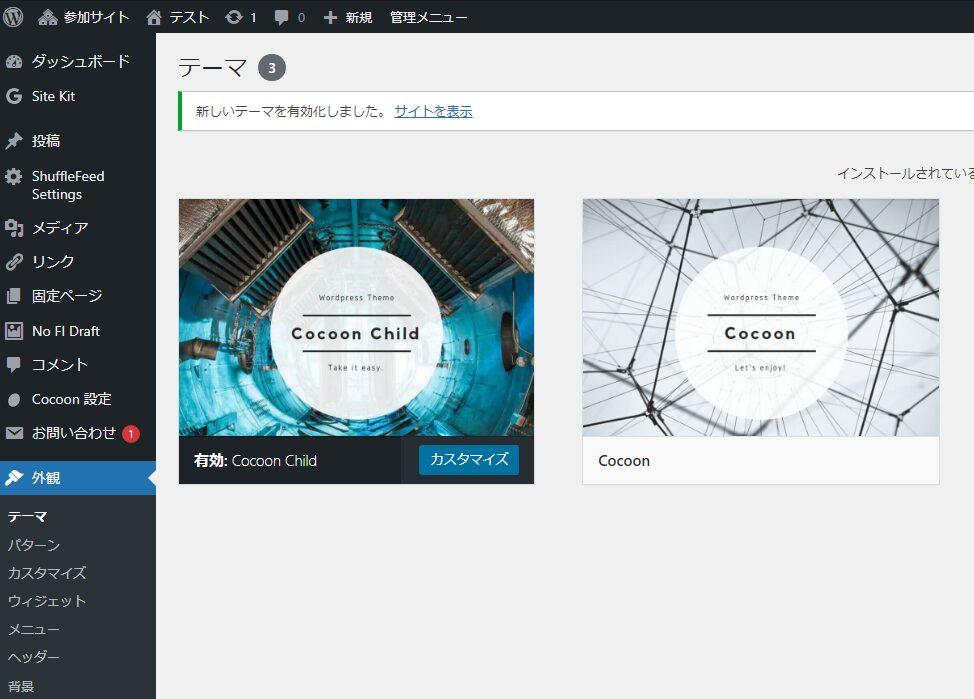
WordPressテーマは何でも良いのですが、Rakshmi(ラクシュミ)では無料テーマで優秀なCocconを前提として構築しているので、追加したサイトのテーマに行きCocconの子テーマを選択します。

左メニューの「外観」→「テーマ」をクリック
ここから『Coccon Child』を有効化してください。
プラグインを確認する
次にプラグインを確認して必要なプラグインが有効化されているかを確認します。
最低限必要なプラグイン
以下のプラグインが有効化されているか確認してください。
- XO Featured Image Tools:記事画像からアイキャッチを作成する
- No FI Draft:アイキャッチの無い記事を削除する
- Delete Duplicate Posts:重複記事を削除する
- ShuffleFeed RSS:別システムで使用する独自プラグイン(構築時にinトールされています)
最低限、この4つのプラグインが入っていて有効化されていればOKです。
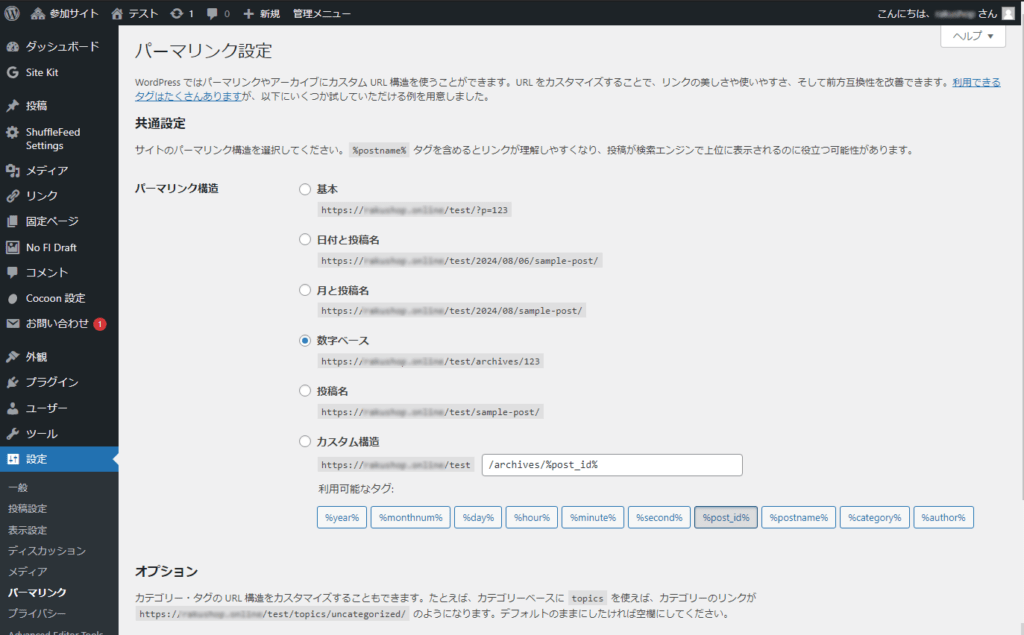
パーマリンクを整える
今回に限らずですが、WordPressのパーマリンクの設定をすることでサイトのアドレス(URL)を整えることが出来ます。初期状態ですとポストネームになっているのでこれを変更して、ポスIDなどに変更します。ここは任意ですが、一例としては以下、

左メニューの「設定」→「パーマリンク」から設定できます。
ここでサイトのアドレスを整えてください。
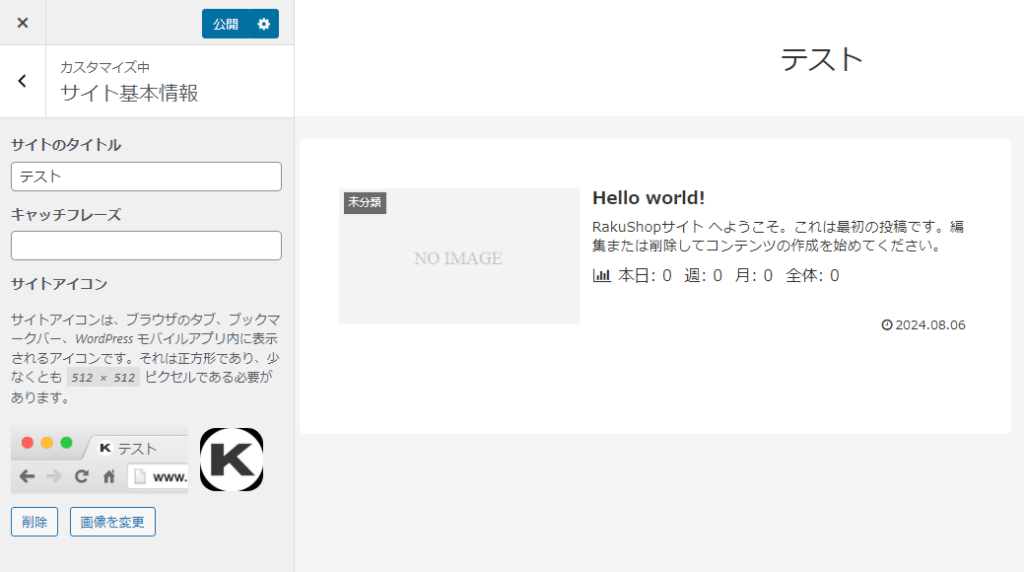
サイトアイコン(ファビコン)の設定
次にサイトのアイコンを設置します。
左メニューの「外観」→「カスタマイズ」から設定することが出来ます。

ここは任意で、やってもやらなくてもどちらでも良いですが設定できる物はしておいた方が良いという事でやっておきましょう。
Cocconの設定でサイトを整える
ここからは、サイトテーマCoccon側の設定です。
サイトの外観はあくまでも任意です。
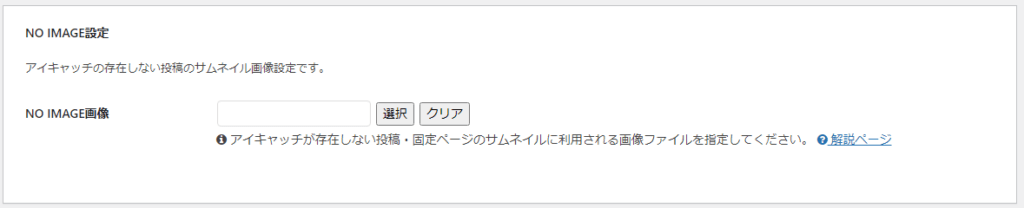
No Image画像の設定
Cocconの設定で「画像」から設定することが出来ます。

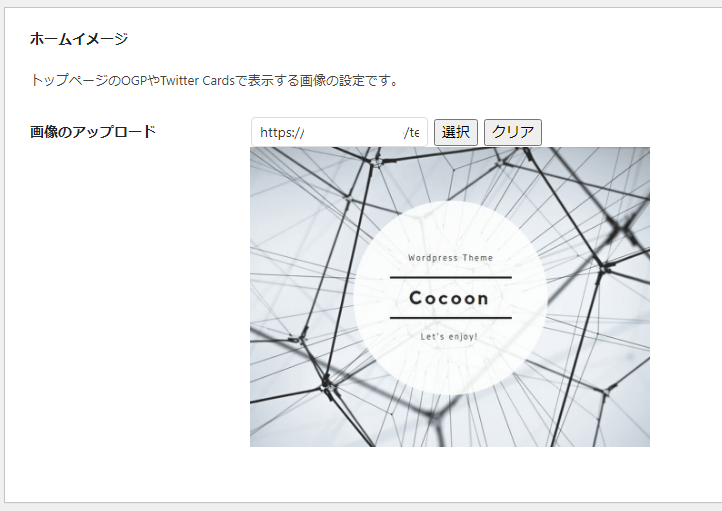
OGP画像を設定
OGP画像を設定しておくと、リンクを張ったときにアイキャッチが設定されてない時にこの画像が表示されます。

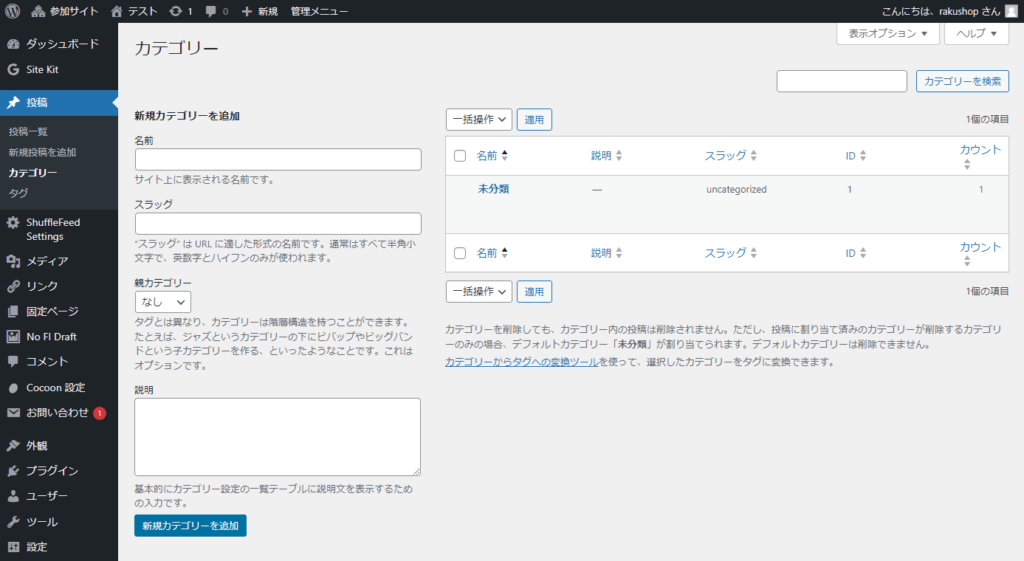
カテゴリを整える
Rakshmi(ラクシュミ)のパッケージにある記事自動投稿ツールを使う際に、カテゴリIDを指定するので、あらかじめカテゴリを設定しておきましょう。

一覧にIDと書いてある数字を使います。
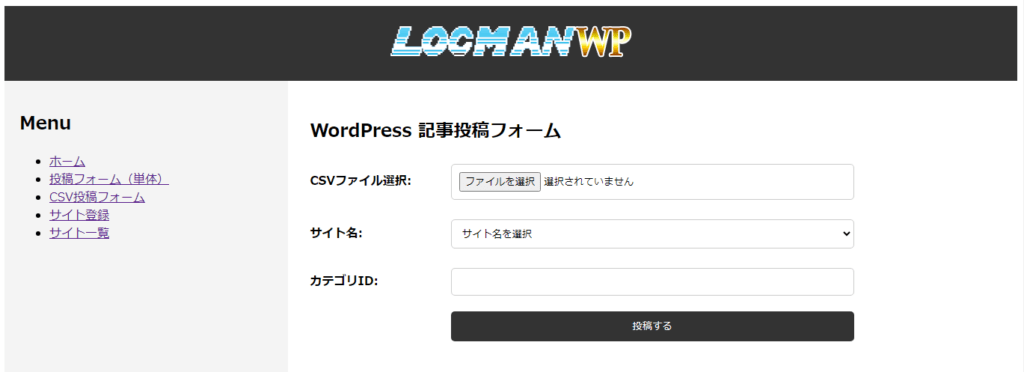
LOCMAN WP側の投稿画面は以下

ここでCSV投稿する際にカテゴリIDを使うので先にWordPress側の設定を済ませましょう。




コメント